マイクロソフトWordからWordPressへもっとも簡単に投稿する方法
Wordのブログ投稿機能を活用します。
一度設定してしまえば、驚くほど簡単に時間短縮が可能です。ただし、フォントは絶対にいじらないようにしましょう。

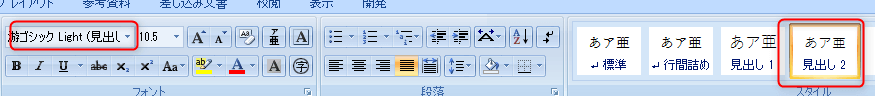
見出しの場合→見出しのフォント

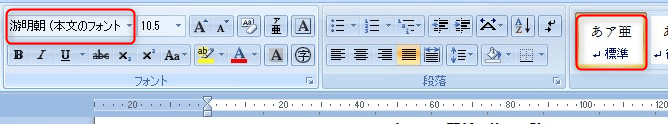
本文の場合→本文のフォント
フォントサイズも変更しないでください。
また、参考サイトから文章をコピペする場合、
- 一度メモ帳にペーストしてから貼り付ける
または、
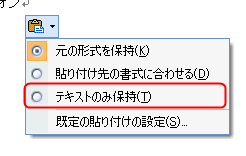
- 右クリック→テキストのみ保持から貼り付ける

どちらかを選択して作業すると、フォントも変わらずデフォルトが反映されます。
そうすると、WordからWordPressへ投稿可能になります。
なぜ、フォントをいじってはいけないか? それは、Web投稿時にWordのフォントが反映されると他の記事との統一性がなくなるからです。
Contents
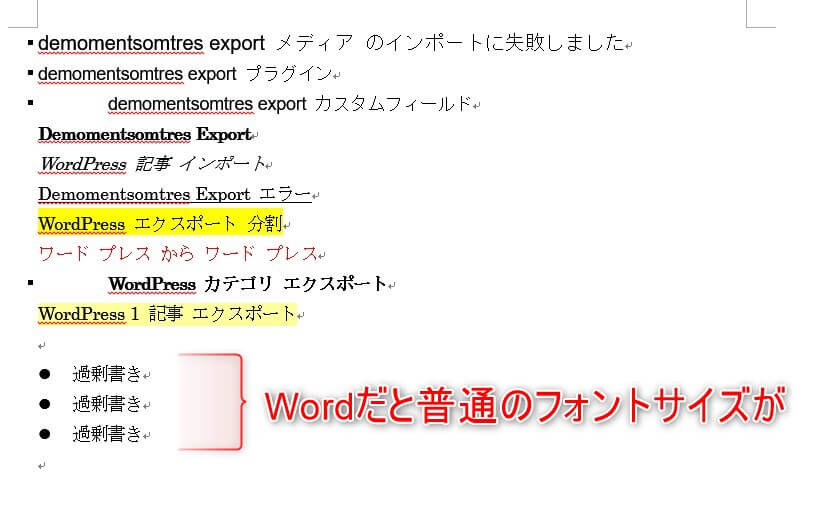
箇条書き設定してあると、Web投稿時フォントサイズが小さくなります。


WordからWordPressへ下書き投稿するときは、一旦箇条書き設定を解除してください。その後、WordPress上で再度箇条書き設定をお願いします。
オフィスボタンから発行→ブログを選択

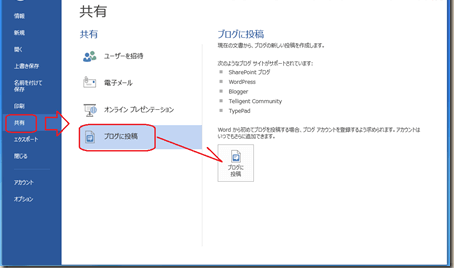
Word2013ならファイルから「共有」の「ブログに投稿」を選択して、「ブログに投稿」ボタンを押します。


Wordのバージョン違いでの説明はこちら
外部サイト
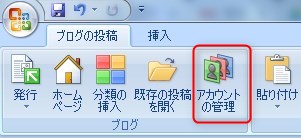
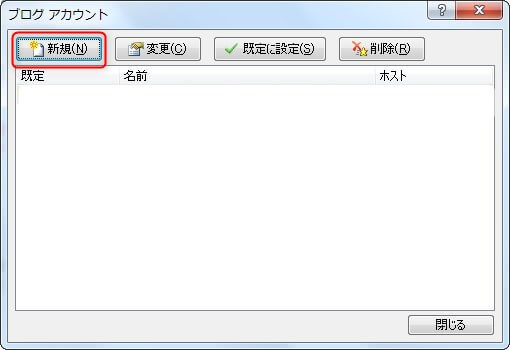
アカウント管理をクリック

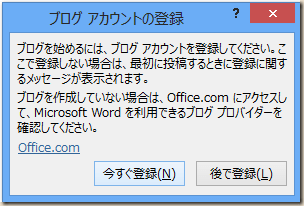
Word2013の場合、「ブログ アカウントの登録」と表示される場合もあります。

ブログアカウント新規をクリック

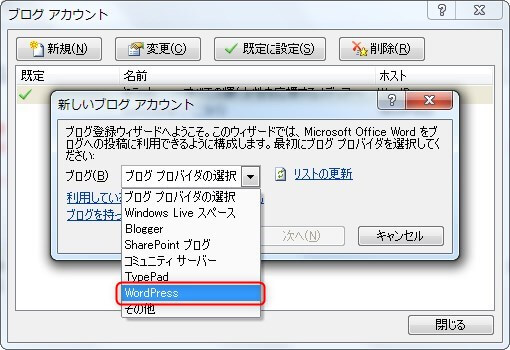
ブログプロバイダの選択→WordPressを選択

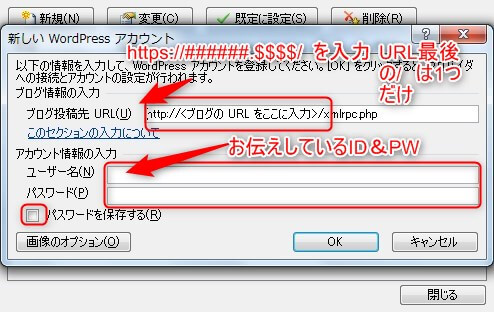
ブログ投稿先をメディアのURLに設定
例としてこのマニュアルサイトなら https://wp474572.wpx.jp/xmlrpc.php となります。
https:// /xmlrpc.php
上記は消さないようにしましょう。
ユーザー名 パスワードを入力 パスワード保存にチェックを入れてOK

登録すると下記のようなメッセージが出るはずです。

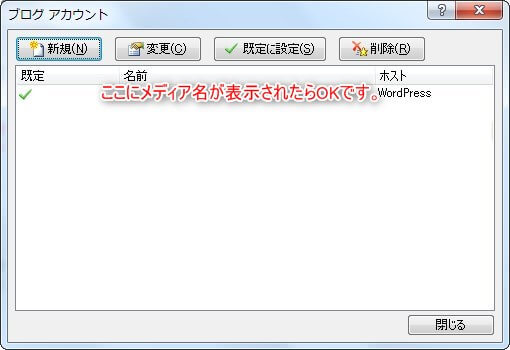
ブログアカウントに表示されたら設定完了です

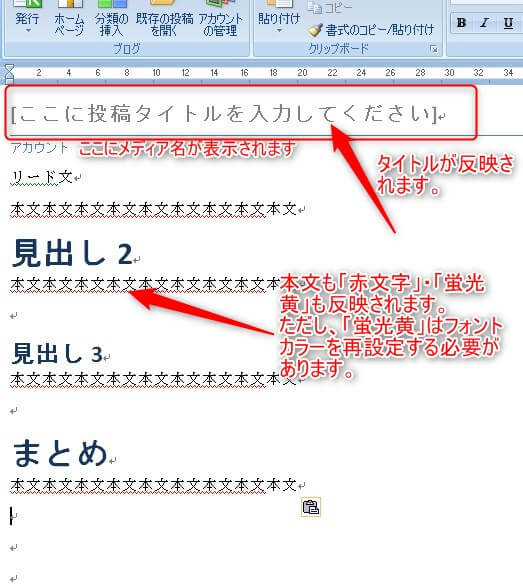
ブログ投稿画面
タイトル入力欄が出てくるのでこちらにタイトルを入力。

装飾の赤文字・蛍光黄も反映されます。
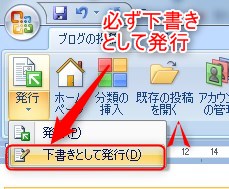
投稿
必ず下書き発行にしてください。

投稿完了後、WordPressにログインしてスマホでの視認性や画像選定をおこなってください。
以上になります。
WordPress投稿後、フォントの違いに気がついたとき
見出し箇所や、箇条書きなどに文字サイズ・フォントが残っている場合、ほかのすでに投稿されている記事と比較すると、文字サイズやフォントが違うのに気がつくはずです。
投稿画面ビジュアル→テキストにすると、パソコン用の言語でも確認することができます。
例)見出し2
ビジュアル画面
https://gyazo.com/3b662281d6fdb0701d50149a8eeed6fa
テキスト画面
https://gyazo.com/cdfbb6c711ff233a41a6dbbaa328a8c9
修正後
ビジュアル画面
https://gyazo.com/63d08bba8e14bca90b48fad5ac38f0ad
テキスト画面
https://gyazo.com/6d8cdec6980591c38d19e466db62d828
こういう場合のフォント変更作業
1ヶ所ずつおこなっても構いません。しかし、作業が煩雑になるので、下記の手順でやると一括置換可能です。
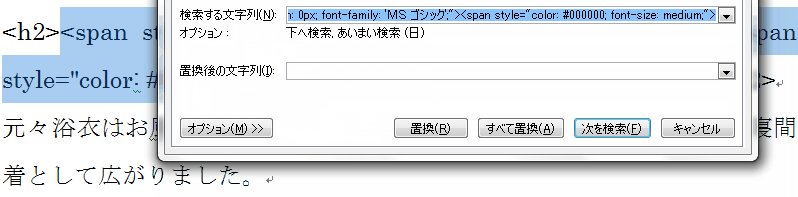
テキスト画面→全文コピー→Wordに貼り付け。→「Ctrl」+Hで任意の文字列を一括置換
※置換後の文字入力欄は空白でOK
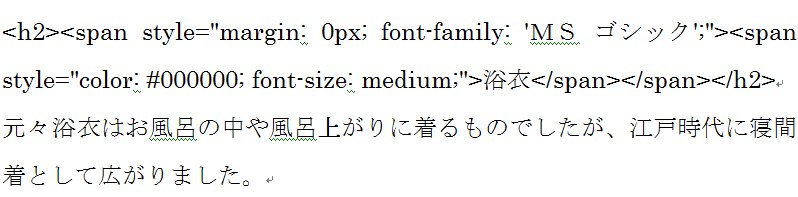
例)<h2>(見出し2)の置換

置換する文字列がわからない場合、お伝えしますね。ご連絡ください。
表(テーブル)を作成したとき、文字が小さいとき
WordPress投稿画面
ビジュアル→テキストに変換

投稿内容をすべてコピーして、Wordに貼り付ける
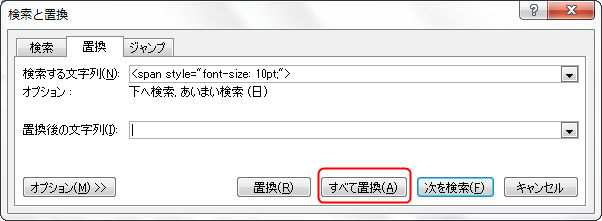
Wordで[CTRL]+H で、フォントサイズを指定していたコード部分を入力


置換後の文字列は空白でOK
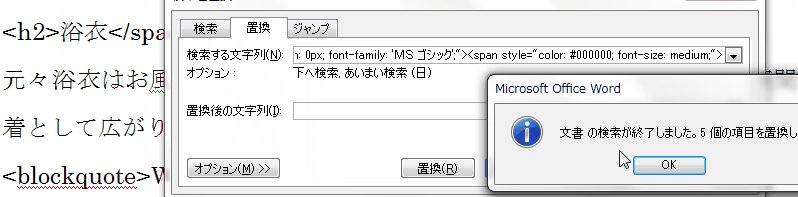
「すべて置換」をクリック

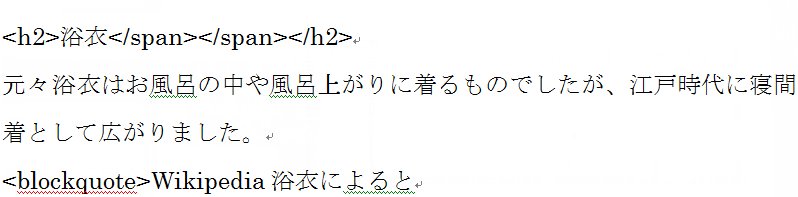
これで、フォントサイズを指定していたコードが削除されます。
文書をコピーして、WordPressテキスト画面で貼り付ける。
ビジュアルに戻せば、文字サイズが戻っているはずです。
変換前

変換後